603 文字
3 分
VSCodeをWaylandのHiDPI環境で動かす根本的でない解決方法
結論
- VSCodeはバックだけで起動させるべし
code serve-web - Chromeもwaylandサポートを有効化させて起動させるべし
google-chrome --ozone-platform=wayland --gtk-version=4 - 1で出てきたアドレスにChromeからアクセスしてPWAを保存する
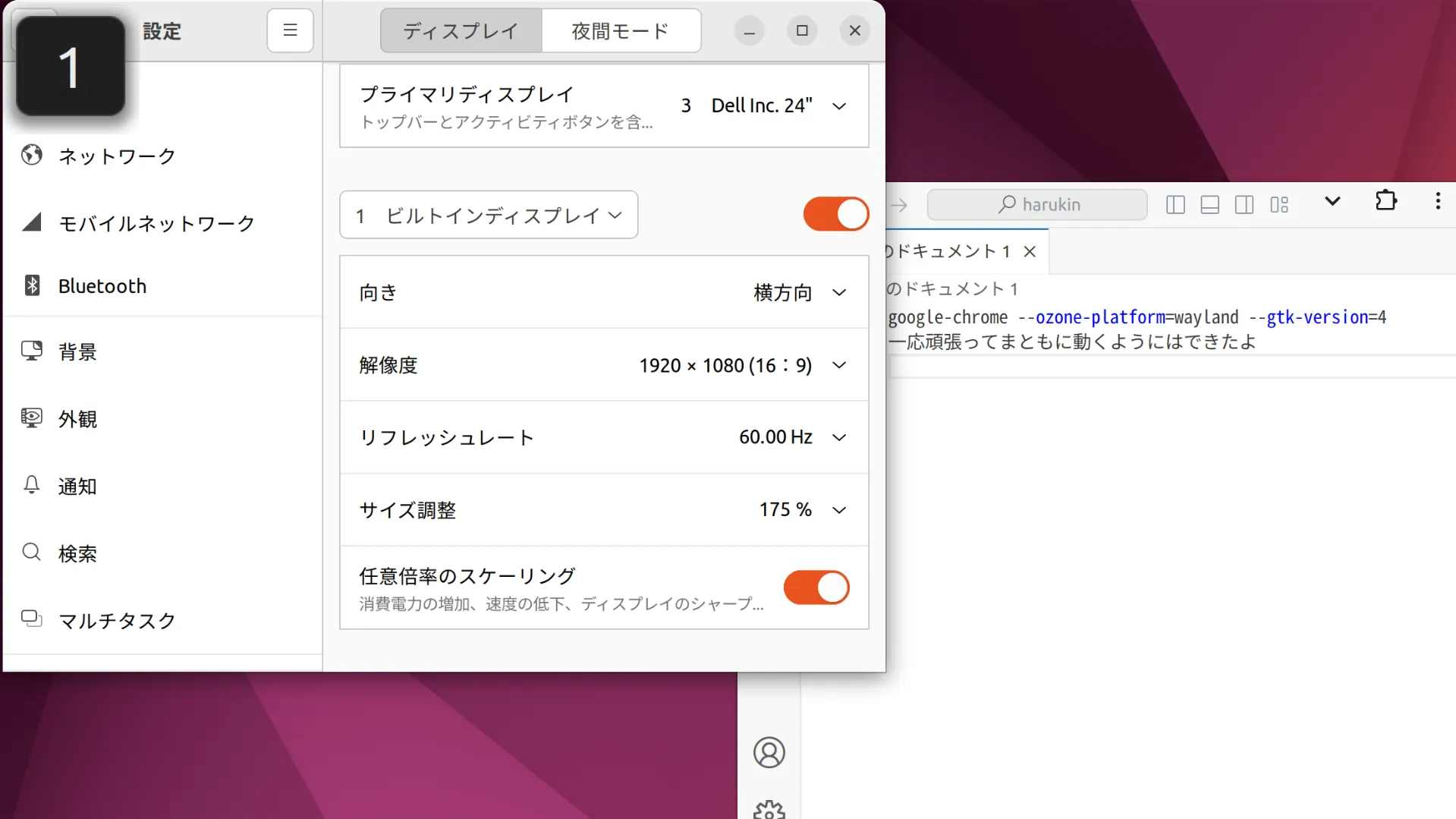
 こんな感じで、175%の環境でもぼやけることなく表示でき、なおかつ日本語入力も可能だ。
こんな感じで、175%の環境でもぼやけることなく表示でき、なおかつ日本語入力も可能だ。
WaylandとChrome系の現状
Mastodonで「ChromeがWaylandでぼやけてるからFirefox系使ってる」という話を見たのでちょっと検証をしてみた。
現状もまだ、WaylandとChromeはいまいち相性が悪いようで、検証環境でもChromeが動かないわけではないもののどうもぼやけてる。
ただChrome系もだいぶマシになってきているようで、上記の2つのオプションをつけてコマンドで起動させればちゃんと日本語も入力できてぼやけないChromeが動いた。
VSCodeも中身はElectronだからChrome系だし、同じオプションを使えるはずなのだが、wayland指定はできてもgtk-versionは受け付けない。なぜだろうか。gtk-versionが受け付けないと、ボヤけないものの日本語が入力できない。
というわけで苦肉の策(?)で思いついたのが冒頭のこれ。フロントエンドはただのブラウザだから自由にしてしまえばいいんだよ、と思いついたのでVSCodeをフロントなしで起動させて、ブラウザからアクセスするようにした。
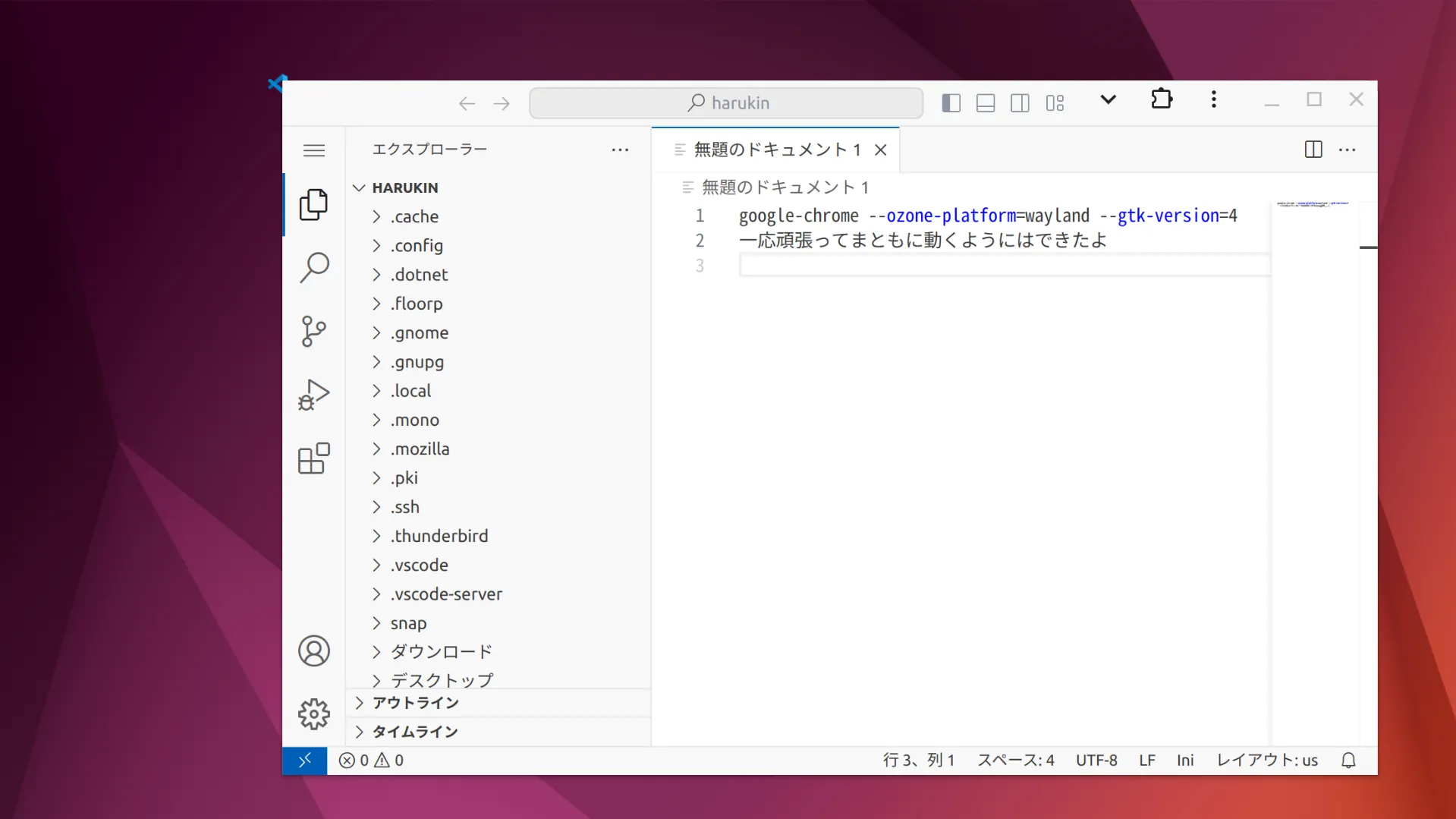
 頭では理解していても認識を拒否してくるなこれ。一応これでもただのChromeの画面なのだから…
頭では理解していても認識を拒否してくるなこれ。一応これでもただのChromeの画面なのだから…
注意点
この環境、どうやらリモートアクセス関係の機能が結構塞がれてしまう(そりゃそうだよな、内部でアドレス変更してアクセスしてたしな)ので、そのアクセス先毎にPWA生やすでもヨシ。あくまでも、どこかにアクセスするためのベースとしては機能しない、現在の表にあるマシンの環境そのものにアクセスするということだけ認識できればいいと思う。それ以外は割と普通に拡張機能とかも入ったし、普通にCodeが動いて面白いと思った。
